READ Free Dumps For Microsoft- 70-480
| Question ID 14827 | You are developing a web page by using HTML5.
You have the following requirements:
✑ An H1 element must be placed at the top left corner of the page.
✑ The size and location of the H1 element must not change if additional elements
are added to the page.
You need to position the H1 element on the page.
Which CSS3 style should you use?

|
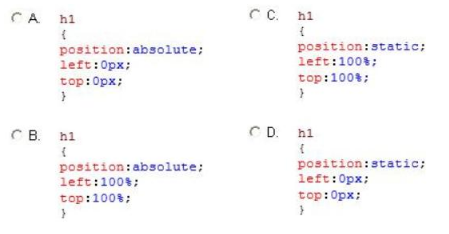
| Option A | Option A
|
| Option B | Option B
|
| Option C | Option C
|
| Option D | Option D
|
| Correct Answer | A |
Explanation Explanation: * The position property specifies the type of positioning method used for an element (static, relative, absolute or fixed). absolute: The element is positioned relative to its first positioned (not static) ancestor element * For absolutely positioned elements, the left property sets the left edge of an element to a unit to the left/right of the left edge of its containing element. CSS Syntax left: auto|length|initial|inherit; length: Sets the left edge position in px, cm, etc. Incorrect: position static: Default value. Elements render in order, as they appear in the document flow Reference: CSS position Property; CSS left Property
| Question ID 14828 | You are developing a web form that includes the following HTML.
<input id="txtValue" type="text" />
You need to ensure that a value is entered into txtValue before the form is submitted.
Which code segment should you use?

|
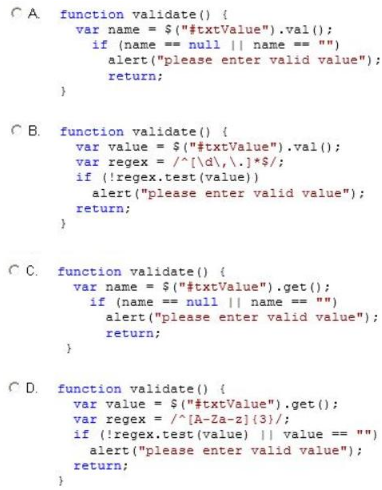
| Option A | Option A
|
| Option B | Option B
|
| Option C | Option C
|
| Option D | Option D
|
| Correct Answer | A |
Explanation Explanation: * Input Text Object Properties include: value: Sets or returns the value of the value attribute of the text field * Check if text is a null value or an empty string. Incorrect: not .get(): there is no input text object property get. Reference: HTML DOM Input Text Object